인터넷이란?
인터넷은 서로 연결된 망, interconnected network를 줄인 말로 수많은 웹 서버들을 연결하는 네트워크 시스템이다.
웹이란?
인터넷상에 하이퍼텍스트를 구축한것
하이퍼텍스트란?
비순차적으로 다른 텍스트에 연결할수 있는 링크를 포함한 텍스트

공부하다가 궁금한거 검색하러 웹에 접속했다가 링크를 타고 타고 정신차려보면 웹서핑을 하고있는 상황이 가능하게 해주는 것이 하이퍼텍스트이다
HTML은 이런 하이퍼텍스트를 작성하는 언어이고
하이퍼텍스트 파일을 송수신할때 사용하는 프로토콜이 http이다
프로토콜
데이터 교환 방식을 정의하는 규칙 체계
HTTP (HyperText Transfer Protocol)
나는 하이퍼텍스트 파일을 요청하니까 너는 하이퍼텍스트 파일을 줘 하는 약속
url
우리가 웹에 접속할때 url을 통해 접속한다
url은 프로토콜, 도메인이름, 파일경로로 이루어져있는데
요게 url이다. 보통 파일 경로는 숨겨져 있다.
(https는 Hypertext Transfer Protocol Secure의 약자로 보안이 강화된 프로토콜이다.)
도메인이름과 IP
여기서 www.royalpalace.go.kr이게 도메인이름이다.
인터넷에 연결된 모든 컴퓨터는 고유한 ip주소를 가지는데 ip주소는 원래 숫자로 이뤄져 있다.
이걸 사람이 기억하기 쉽게 영어로 혹은 한글로 바꾼게 도메인 이름
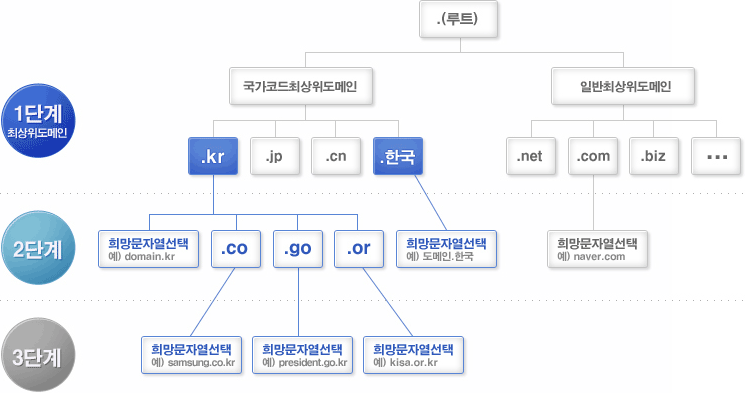
도메인 이름은 실제 주소처럼 계층적 구조로 되어있다.

kr go royalpalace www
한국 정부기관 경복궁의 웹
오른쪽(상위계층)부터 찾으며 들어가는 형식
루트(.)는 보이지 않지만 도메인네임 맨 뒤에 붙어있다.
DNS
사용자가 url을 통해 웹사이트를 요청하면

도메인네임시스템(DNS)이 도메인이름과 ip주소를 저장한 dns서버 데이터베이스에 가서
2. 해당 도메인에 해당하는 ip주소를 찾아서 주고
3. 웹브라우저는 그 ip주소를 가지고 해당 웹서버에 http프로토콜로 페이지를 요청하면
4. 서버가 웹브라우저(클라이언트)에 프로토콜에 맞는 형식으로 응답을 해서 브라우저에 페이지가 띄워진다.
우리는 이런 방법을 통해 웹을 이용하고 있다
좀더 자세한 내용(영상)
참고페이지
https://www.vedantu.com/full-form/internet-full-form
https://한국인터넷정보센터.한국/jsp/resources/domainInfo/domainInfo.jsp
https://developer.mozilla.org/ko/docs/Glossary/Protocol
'Web' 카테고리의 다른 글
| CSS | display: inline, inline-block, block (0) | 2022.06.22 |
|---|---|
| CSS | position 속성 - relative, absolute, fixed (0) | 2022.06.22 |
| HTML | Semantic Web과 Semantic Tag (0) | 2022.06.21 |
| CSS | 자식레벨 선택자 지정하기 (띄어쓰기와 >) (0) | 2022.05.27 |
| HTML | HTML구조 (0) | 2022.05.24 |