반응형
저번에 만든 express로 만든 서버는 '/signup'으로 post요청이 들어오면 단순히 "회원가입 완료!"문자열을 응답으로 보내주었다.
이번엔 요청으로 온 데이터(회원정보)를 처리하는 법을 익히기 위해 회원가입 로직 변경해보기
1. user.js 작성
유저 데이터를 users에 저장해주는 createUser함수를 만들어준다.
// 아직 데이터베이스는 활용하지 않고 배열 활용. 새 유저가 가입하면 이 배열에 저장시킬거.
const users = [
{
id: 1,
name: "김길동",
email: "gildong@gmail.com",
password: "pw123"
},
{
id: 2,
name: "홍코드",
email: "hong@gmail.com",
password: "hong123"
}
];
const createUser = (req, res) => {
// 요청 body: req.body 안의 data객체를 가져오는법(data라는 이름은 프론트가 주는 이름대로).이 데이터(객체)를 user에 저장
const user = req.body.data;
console.log(user); // 받은 데이터 콘솔로 찍어서 확인
users.push({
id : user.id,
name : user.name,
email : user.email,
password : user.password
});
console.log(users); // 잘 들어갔는지 확인
res.json({massage: 'USER_CREATED'});
// express를 이용하기때문에 JSON.stringify필요없이 응답객체의 json메소드 활용
}
module.exports = {createUser};요청의 body는 req객체 안의 body객체에 담겨있다. -> req.body로 꺼내서 쓸 수 있음(고정)
그 안의 유저 데이터를 꺼내서 쓰려면 req.body.data로 꺼낼 수 있다. 뒤의 data는 프론트엔드에서 data라는 키에 데이터를 담아서 줄 경우이다. 뒤의 이름은 바뀔 수 있음.
* 구조분해할당
// request.body
{
"data": {
"id": 3,
"name": "테스트유저",
"email": "test@test.com",
"password": "1234"
}
}
// request.body.data
{
"id": 3,
"name": "테스트유저",
"email": "test@test.com",
"password": "1234"
}request.body.data는 위의 형태가 되는데
request.body.data의 키를 이용해서 아래처럼 구조분해할당을 한 후 user.id, user.name,...대신 id, name을 쓸 수 있다.
const createUser = (req, res) => {
// const user = req.body.data; 이걸 아래처럼 구조분해할당 한 후
const {id, name, email, password} = req.body.data;
users.push({
id : id,
name : name,
email : email,
password : password
}); // 이렇게만 넣어줘도 된다.
res.json({massage: 'USER_CREATED'});
}
* 자바스크립트 객체의 키-밸류가 같을 때
키-밸류가 같으면 한번만 써줘도 된다.
users.push({
id : id,
name : name,
email : email,
password : password
});
// 아래와 위는 같은 코드
users.push({
id,
name,
email,
password
});
* 수정된 createUser
const createUser = (req, res) => {
const {id, name, email, password} = req.body.data; // 구조분해할당
users.push({id, name, email, password}); // key-value가 같아서 한번만 써줌
res.json({massage: "userCreated"})
}2. serverWithExpress.js 코드 변경
'/signup' url로 post요청이 오면 createUser를 실행하도록 코드를 변경해준다.
// createUser임포트 하고
const {createUser} = require('./user');
...
// app.post('/signup', (req, res) => {res.json({message: '회원가입 완료!'})});
// 위의 코드를 아래와 같이 변경
app.post('/signup', createUser); // '/signup'url로 post요청이 오면 createUser실행
....
// 전체코드
const http = require('http');
const express = require('express');
const {sendProducts} = require('./sendProducts2');
const {createUser} = require('./user');
// express로 앱 생성
const app = express();
// 자바스크립트 객체들을 모두 json으로 변환하라고 미리 알려준다. JSON.stringify()를 쓰지 않아도 되도록.
app.use(express.json());
// express로 만든 앱에 해당 url로 get요청이 들어왔을시 이렇게 동작하겠다
// app.http메서드(url, 콜백함수)
app.get('/ping', (req, res) => {
res.json({message: '/ pong'});
});
app.post('/signup', createUser);
app.post('/login', (req, res) => {res.json({message: '로그인 완료!'})});
app.get('/products', sendProducts);
// 원래는 http.createServer에 모든걸 다 넣어줬는데 위에서 분리를 다 시켜놓고 인자로 app만 준다.
const server = http.createServer(app);
server.listen(8000, () => {
console.log('server is listening on PORT 8000');
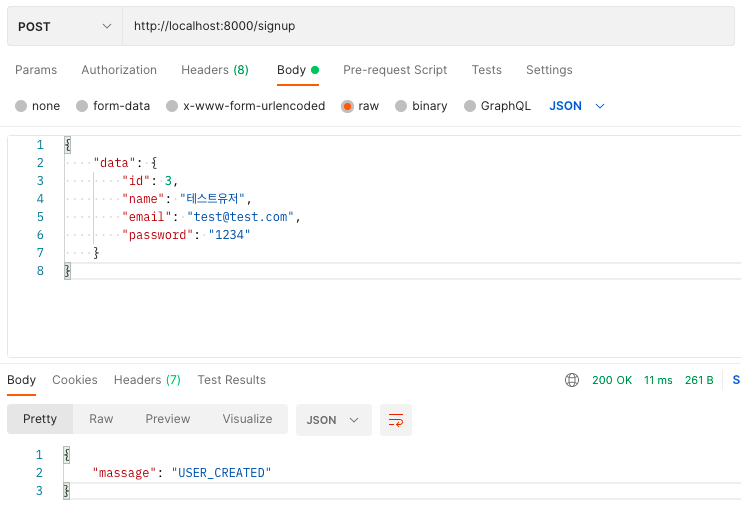
})3. 요청 보내기
서버를 켜고 postman으로 요청을 보내서 테스트 한다.


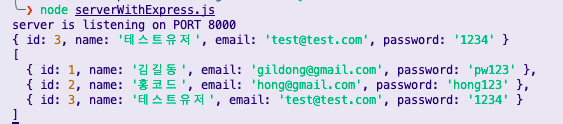
console.log로 body로 받은 데이터와, 해당 데이터를 가진 새로운 user가 users에 저장된 것을 볼 수 있다.
반응형
'TIL' 카테고리의 다른 글
| node.js | 인스타그램: 데이터베이스 구축 (0) | 2022.09.27 |
|---|---|
| node.js | express로 서버 만들기 - 게시글 등록, 목록조회(DB x) (0) | 2022.09.27 |
| node.js | express 없이/express로 서버 만들기 (1) | 2022.09.26 |
| LeetCode | 001. Two Sum (1) | 2022.09.23 |
| node.js | express로 서버 띄워보기 (1) | 2022.09.23 |