반응형
block 요소
HTML block 요소에는 <header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등이 있다.
block 요소는 화면의 한 줄을 모두 차지해서 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다.
inline 요소
<span>, <a>, <img> 태그 등의 inline 요소는 block요소와 다르게 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다.
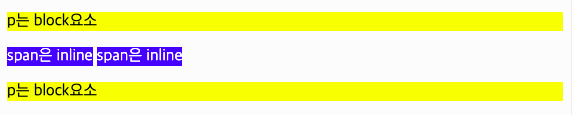
<p>p는 block요소</p>
<span>span은 inline</span>
<span>span은 inline</span>
<p>p는 block요소</p>
html을 위와 같이 작성하고 p와 span에 배경색을 칠해보면 각 요소가 차지하는 영역을 알 수 있는데
inline과 block의 차이를 한눈에 알 수 있다.
display 속성
이런 특성은 css의 display를 통해 바꿀 수 있다.
p {
background-color: yellow;
display: inline; /* 해당 요소는 inline특성을 가지게 된다 */
}
span {
background-color: blue;
color: white;
display: block; /* 해당 요소는 block요소의 특성을 가지게 된다 */
}
display: inline-block
display 속성값에는 inline-block도 있다.
inline과 inline-block의 차이점
- inline-block에는 넓이와 높이값을 줄 수 있다.
- inline-block은 top과 bottom에 margins/padding값을 줄 수 있다. inline은 불가
block과 inline-block의 차이점
- block과 비교했을때 inline-block은 inline과 비슷한 특성을 가진다. 옆에 다른 요소가 배치될 수 있다.
참고페이지
반응형
'Web' 카테고리의 다른 글
| HTTP 1 | HTTP의 특징 (0) | 2022.07.14 |
|---|---|
| 개발자도구 Network패널의 기능 (0) | 2022.06.26 |
| CSS | position 속성 - relative, absolute, fixed (0) | 2022.06.22 |
| HTML | Semantic Web과 Semantic Tag (0) | 2022.06.21 |
| 웹(인터넷)의 기본 동작 원리(초간단) (0) | 2022.06.17 |